

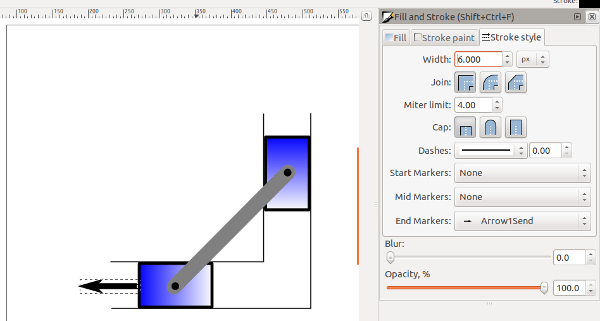
Ctrl + Up arrow, Ctrl + Down arrow move cursor by one paragraph. Hi, I am trying to draw a simple line, from left to right, with an arrow on the end, like this: -> I make the line, go to Fill and Stroke properties, seld an end marker and I get something like this - (the arrow head is pointing upwards to the end of the line). Wanna know how to create a Vector Art If you. Thanks for the svg you created. I didn't know how to do that. Ctrl + Left arrow, Ctrl + Right arrow move cursor by one word. And select the arrow brush from the brushes dockable dialog: we can adjust the size, color, etc.

# refreshImg1 is an id attribute I added to the svg tag. the eps images containing vertical arrows with inkscape, but it is time consuming. It is not css but but just an attribute of the html element When I draw a vertical arrow, an then export the draw in eps format. These filters are available under the Inkscape Filters menu. $("#refreshImg1").attr("stroke","green") Here, we replace the absorptive color-filter array with a transparent diffractive-filter. (2) The Statusbar (bottom center) will provide an updated.

Actually, even if I would have done this before, I would not understand the strone="currentColor" is the arrow color 😏Īnyway, if so - it is possible to change the color with javescript / jQuery (1) The mouseover of one of the drop down menu items will highlight (background color) the item. I opened it with text editor, something I didn't do before, and notice the stroke attribute as you said. If "my" svg is css oriented that's perfect. We can scroll to the right in the colors to obtain other shades and if we click on the arrow on the right at all, we can access other custom color palettes. Arrow ] yields a 3D arrow based on a tube.1.


 0 kommentar(er)
0 kommentar(er)
